Difference between revisions of "Open Food Facts Contents"
Antoineb456 (talk | contribs) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 14: | Line 14: | ||
A first experiment to integrate the content of a WordPress page directly into the site was conclusive. ([https://github.com/openfoodfacts/openfoodfacts-server/pull/10596 PR #10596]) | A first experiment to integrate the content of a WordPress page directly into the site was conclusive. ([https://github.com/openfoodfacts/openfoodfacts-server/pull/10596 PR #10596]) | ||
| − | ===How to | + | === How to create a new content page === |
| − | + | ||
| + | ==== Create the page in English ==== | ||
| − | + | #Go to the [https://contents.openfoodfacts.org WordPress admin panel] in, Posts > Add New Posts. (and not new Page !) | |
| − | |||
| − | #Go to the [https://contents.openfoodfacts.org WordPress admin panel] in, Posts > Add New Posts. | ||
#Set the title. And build the page in the editor. [[File:View of the WordPress Gutenberg editor.png|alt=View of the WordPress Gutenberg editor on the the who-we-are page|thumb|189x189px|none]] | #Set the title. And build the page in the editor. [[File:View of the WordPress Gutenberg editor.png|alt=View of the WordPress Gutenberg editor on the the who-we-are page|thumb|189x189px|none]] | ||
#Once finished, save and publish. | #Once finished, save and publish. | ||
| − | # | + | #Pay special attention to page slug (the way it appears in the URL). If the title is different from the wanted slug (eg who-we-are), go back to the page menu then, on the posts > Quick Edit, and change it. |
#Also, set the Open Food Facts flavor Tag to make it available for it. For instance by using the tag 'off' only, the page won't be visible on Open Product Facts.[[File:Posts-wp.png|alt=View of posts menu in wordpress, quick edit mode|none|thumb|467x467px]] | #Also, set the Open Food Facts flavor Tag to make it available for it. For instance by using the tag 'off' only, the page won't be visible on Open Product Facts.[[File:Posts-wp.png|alt=View of posts menu in wordpress, quick edit mode|none|thumb|467x467px]] | ||
| − | # Now, if you are an admin you can go to [https://world.openfoodfacts.org/content/refresh openfoodfacts.org/content/refresh] and see the page listed. [[File:Static page menu in off.png|alt=Page menu in /content on open food facts|none|thumb|168x168px]] | + | # Now, if you are an admin you can go to [https://world.openfoodfacts.org/content/refresh world.openfoodfacts.org/content/refresh] and see the page listed. [[File:Static page menu in off.png|alt=Page menu in /content on open food facts|none|thumb|168x168px]] |
| − | + | ||
| − | + | === Send it to translation === | |
| − | + | We use Crowdin for translations. This enables fast collaborative translations of the content. | |
| − | # Change the slug of the translated page (qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step ''' | + | |
| + | * Go in ''WPML'', ''Translation Management'' menu | ||
| + | * Choose the post to send to translation | ||
| + | * Choose ''assign to a translator'' (Crowdin will be the translator) | ||
| + | * Go in the ''Translation basket'' menu | ||
| + | * Click on ''send to translation'' | ||
| + | * It may take some time for the action to finish | ||
| + | |||
| + | ==== Link you page ==== | ||
| + | Think if your page should be linked from somewhere on the website. | ||
| + | |||
| + | If it's from another post, just modify the corresponding post and send it to translation again. | ||
| + | |||
| + | If it's on another part of the website, you must ask a developper of [https://github.com/openfoodfacts/openfoodfacts-server/ openfoodfacts-server]. | ||
| + | |||
| + | === Syncing translation === | ||
| + | '''To be done''' | ||
| + | |||
| + | # Change the slug of the translated page (for example who-we-are --> qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step '''4)'''. | ||
| + | |||
| + | [[File:Page lang selection.png|alt=WordPress page menu, lang selection |none|thumb]] | ||
| + | |||
# Then again refresh available pages on [https://world.openfoodfacts.org/content/refresh openfoodfacts]. Now you can see the translation if you go to [https://fr.openfoodfacts.org/content fr.openfoodfacts.org/content] or [https://world.openfoodfacts.org/content/fr world.openfoodfacts.org/content/fr] | # Then again refresh available pages on [https://world.openfoodfacts.org/content/refresh openfoodfacts]. Now you can see the translation if you go to [https://fr.openfoodfacts.org/content fr.openfoodfacts.org/content] or [https://world.openfoodfacts.org/content/fr world.openfoodfacts.org/content/fr] | ||
| − | # | + | # if your page replace an old content from openfoodfacts-web, don't forget to add a redirect in openfoodfacts-web (see below) |
| + | |||
| + | ===How to: replace an Openfoodfacts-web page by a Wordpress page ('''Not yet in production)'''=== | ||
| + | We plan to migrate the pages progressively. Here are the steps to follow : | ||
| + | |||
| + | # Choose a page to work on. Look at [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web], for example: [https://github.com/openfoodfacts/openfoodfacts-web/blob/main/lang/en/texts/who-we-are.html who-we-are]. | ||
| + | # Go to the page is organized, but you might as well decide to re-create it differently | ||
| + | #[[Open Food Facts Contents#How to create a new content page|create a new content page (see above)]] and send it to translation, don't forget to also change links from the old page to the new page | ||
| + | #'''An important''' '''step''': we want to redirect the old urls (the content of openfoodfacts-web) to make them invisible and for SEO purpose. In the respective lang folder in [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web], add a file with a name corresponding to the page you want to redirect, ending in '''.redirect''' and put the redirection inside. Like this, [name of the text] [uri] : E.g. in '''/lang/en/texts/en.redirect''' : | ||
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
| − | |who-we-are /content/who-we-are | + | |who-we-are /content/en/who-we-are |
| − | contribute /content/contribute | + | contribute /content/en/contribute |
|} | |} | ||
| + | you will have to do the same for each translations as they arrive. | ||
[[Category:Translations]] | [[Category:Translations]] | ||
Latest revision as of 18:08, 29 November 2024
This page is about managing multilingual static pages.
CMS migration project
As of today August 2024, static pages are stored in the openfoodfacts-web Github repository. Adding a new page, setting it up for translation, deploying it, is not an efficient process.
That is why, using WordPress CMS was the natural candidate (see #7983), for the following reason:
- The UI is well known by a lot of people
- It is already used for the blog
- It has good support for translation and Crowdin integration
The ultimate goal is to be able to retrieve the translation of a page and incorporate it into the site/app. The challenge is also to render the page as close as possible to how it looks in the WordPress editor.
A first experiment to integrate the content of a WordPress page directly into the site was conclusive. (PR #10596)
How to create a new content page
Create the page in English
- Go to the WordPress admin panel in, Posts > Add New Posts. (and not new Page !)
- Set the title. And build the page in the editor.
- Once finished, save and publish.
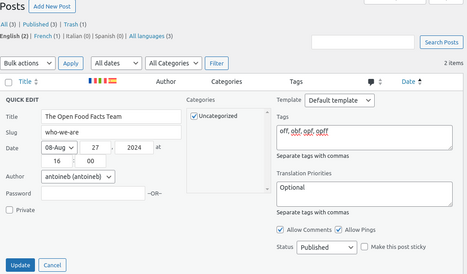
- Pay special attention to page slug (the way it appears in the URL). If the title is different from the wanted slug (eg who-we-are), go back to the page menu then, on the posts > Quick Edit, and change it.
- Also, set the Open Food Facts flavor Tag to make it available for it. For instance by using the tag 'off' only, the page won't be visible on Open Product Facts.
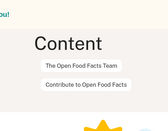
- Now, if you are an admin you can go to world.openfoodfacts.org/content/refresh and see the page listed.
Send it to translation
We use Crowdin for translations. This enables fast collaborative translations of the content.
- Go in WPML, Translation Management menu
- Choose the post to send to translation
- Choose assign to a translator (Crowdin will be the translator)
- Go in the Translation basket menu
- Click on send to translation
- It may take some time for the action to finish
Link you page
Think if your page should be linked from somewhere on the website.
If it's from another post, just modify the corresponding post and send it to translation again.
If it's on another part of the website, you must ask a developper of openfoodfacts-server.
Syncing translation
To be done
- Change the slug of the translated page (for example who-we-are --> qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step 4).
- Then again refresh available pages on openfoodfacts. Now you can see the translation if you go to fr.openfoodfacts.org/content or world.openfoodfacts.org/content/fr
- if your page replace an old content from openfoodfacts-web, don't forget to add a redirect in openfoodfacts-web (see below)
How to: replace an Openfoodfacts-web page by a Wordpress page (Not yet in production)
We plan to migrate the pages progressively. Here are the steps to follow :
- Choose a page to work on. Look at openfoodfacts-web, for example: who-we-are.
- Go to the page is organized, but you might as well decide to re-create it differently
- create a new content page (see above) and send it to translation, don't forget to also change links from the old page to the new page
- An important step: we want to redirect the old urls (the content of openfoodfacts-web) to make them invisible and for SEO purpose. In the respective lang folder in openfoodfacts-web, add a file with a name corresponding to the page you want to redirect, ending in .redirect and put the redirection inside. Like this, [name of the text] [uri] : E.g. in /lang/en/texts/en.redirect :
| who-we-are /content/en/who-we-are
contribute /content/en/contribute |
you will have to do the same for each translations as they arrive.