Difference between revisions of "Open Food Facts Contents"
Antoineb456 (talk | contribs) |
Antoineb456 (talk | contribs) |
||
| Line 29: | Line 29: | ||
# Change the slug of the translated page (qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step '''6)'''.[[File:Page lang selection.png|alt=WordPress page menu, lang selection |none|thumb]] | # Change the slug of the translated page (qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step '''6)'''.[[File:Page lang selection.png|alt=WordPress page menu, lang selection |none|thumb]] | ||
# Then again refresh available pages on [https://world.openfoodfacts.org/content/refresh openfoodfacts]. Now you can see the translation if you go to [https://fr.openfoodfacts.org/content fr.openfoodfacts.org/content] or [https://world.openfoodfacts.org/content/fr world.openfoodfacts.org/content/fr] | # Then again refresh available pages on [https://world.openfoodfacts.org/content/refresh openfoodfacts]. Now you can see the translation if you go to [https://fr.openfoodfacts.org/content fr.openfoodfacts.org/content] or [https://world.openfoodfacts.org/content/fr world.openfoodfacts.org/content/fr] | ||
| − | # Finally, we need to redirect the old urls. In the respective lang folder, add a file with a name ending in '''.redirect''' and put the redirection inside. Like this | + | # Finally, we need to redirect the old urls. In the respective lang folder, add a file with a name ending in '''.redirect''' and put the redirection inside. Like this [name of the text] [uri]. E.g. in '''/lang/en/texts/fr.redirect''' : <pre>who-we-are /content/en/who-we-are |
contribute /content/en/contribute</pre> | contribute /content/en/contribute</pre> | ||
[[Category:Translations]] | [[Category:Translations]] | ||
Revision as of 08:33, 23 August 2024
This page is about managing multilingual static pages.
CMS migration project
As of today August 2024, static pages are stored in the openfoodfacts-web Github repository. Adding a new page, setting it up for translation, deploying it, is not an efficient process.
That is why, using WordPress CMS was the natural candidate (see #7983), for the following reason:
- The UI is well known by a lot of people
- It is already used for the blog
- It has good support for translation and Crowdin integration
The ultimate goal is to be able to retrieve the translation of a page and incorporate it into the site/app. The challenge is also to render the page as close as possible to how it looks in the WordPress editor.
A first experiment to integrate the content of a WordPress page directly into the site was conclusive. (PR #10596)
How to: replace an Openfoodfacts-web page by a Wordpress page (Not yet in production)
We plan to migrate the pages progressively. Here are the steps to follow :
- Choose a page to work on. Look at openfoodfacts-web, for example: who-we-are.
- Go to world.openfoodfacts.org/who-we-are, to see how the page is organized.
- Go to the WordPress admin panel in, Pages > Add New Page.
- Set the title. And build the page in the editor.
- Once finished, save and publish.
- The title is different from the original slug who-we-are, go back to the page menu then, on the page > Quick Edit, and change it.
- Now, if you are an admin you can go to openfoodfacts.org/content/refresh and see the page listed.
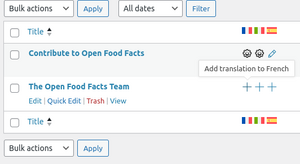
- To add a translation go to the page menu on WordPress and select the language you want to translate to.
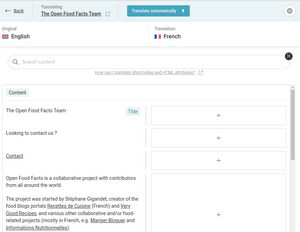
- A translation editor opens, where you can edit each text.
- Once finished, click on "Complete Translation" at the bottom. Note that each text must be translated in order to click on that button and make the translation available.
- Change the slug of the translated page (qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step 6).
- Then again refresh available pages on openfoodfacts. Now you can see the translation if you go to fr.openfoodfacts.org/content or world.openfoodfacts.org/content/fr
- Finally, we need to redirect the old urls. In the respective lang folder, add a file with a name ending in .redirect and put the redirection inside. Like this [name of the text] [uri]. E.g. in /lang/en/texts/fr.redirect :
who-we-are /content/en/who-we-are
contribute /content/en/contribute